Selamat pagi/siang/sore/malam, di postingan ini saya akan membahas mengenai cara membuat shoutbox di
free-shoutbox.net yang tentunya itu
GRATIS, shoutbox untuk blog yang gratis ini di sajikan untuk kita dengan syarat kita mesti daftar dulu di free-shoutbox.net, dan setelah itu kita bisa membuat shoutbox gratisnya, nah untuk mempersingkat waktu berhubung mata saya sudah mulai merah, JADI langsung saja kita menuju ke
TKP ;
1. login ke
http://free-shoutbox.net
2. setelah login Anda akan menmukan tampilan seperti gambar di samping dan Klik Create many shoutboxes!
3. setelah mengklik Create many shoutboxes maka akan muncul tampilan seperti gambar di bawah ini dan isilah formulirnya sesuai dengan data yang di minta, pengisian bisa seperti berikut ;
4. Setelah di isi seperti di atas maka muncullah tampilan seperti berikut; dan anda di hadapkan ke dua pilihan yaitu I wnat to choose from ready styles yang di maksudkan bahwa shoutbox sudah siap untuk di gunakan dan anda hanya tinggal memilih nya saja dan memasangkannya di situs Anda, namun dari pengalaman teman saya ketika membuat shoutbox ini dan ketika sebelum di tulisnya artikel ini, bahwa jika kita memilih pilihan yang pertama ini kita tidak bisa melihat warna atau tampilan theme shoutbox tersebut dan ukuran standarnya dari pilihan ini shoutboxnya akan berukuran 150x500 pixel, dan untuk menghasilkan tampilan shoutbox yang sesuai dengan keinginan Anda yang tentunya bagus dan tepat di situs Anda maka saya menyarankan untuk memilik / mengklik
I want to shoose colors on my own yang maksudnya itu kita akan melakukan pemilihan warna dan ukuran untuk shoutbox yang sedang kita buat dan bisa di sesuaikan dengan selera kita dan tempat di situs kita.
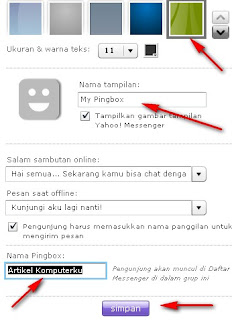
5. setelah mengklik I want to shoose colors on my own maka akan muncul tampilan seperti di bawah ini dan anda hanya tinggal melakukan beberapa pengaturan sesuai dengan selera dan kebutuhan Anda.
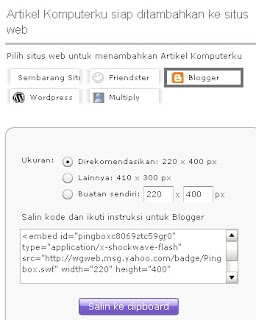
6. Kalo kira2 udah CUCOK untuk di pasang di situs Anda dan sudah saatnya untuk mendapatkan script / code dengan mengklik Tombol Submit! maka akan muncul tampilan seperti berikut :
7. langkah selanjutnya Anda tinggal memasang shoutbox ke situs Anda
GINI caranya >>>Tambahkan element HTML/Javascript. Kemudian pastekan kode yang telah kamu copy dari shoutbox.com tadi di kotak "Content" lalu simpan.
Jadi deh.....